来源:https://www.zcool.com.cn/article/ZNzEzOTEy.html
作者:KEVINSONGG

更多的设计、修图咨询及找资源,上资源库!微信公共帐号:PS-zyk

写在前面
对于很多设计师来说,配色是一个很愁人的问题。我询问了几位设计师朋友,大家对于如何做好配色都是一知半解,比较好的知道去网上寻找配色方案,用照片的自然色做配色;差些的就是吸取其他产品的颜色,或者是自己凭感觉进行配色。我想说好的配色并不是依靠个人感觉搭配出来的,合理的颜色搭配必定存在合理的配色规律和配色方法论的支撑,下面就分享下几个自己学习到的快速配色方法,希望帮助到配色困难户们。
目录
1、了解色环
2、了解什么是HSB
3、几个合理的配色方案
4、通过色环+HSB进行科学选色
5、选用颜色组成柔和渐变色
正文
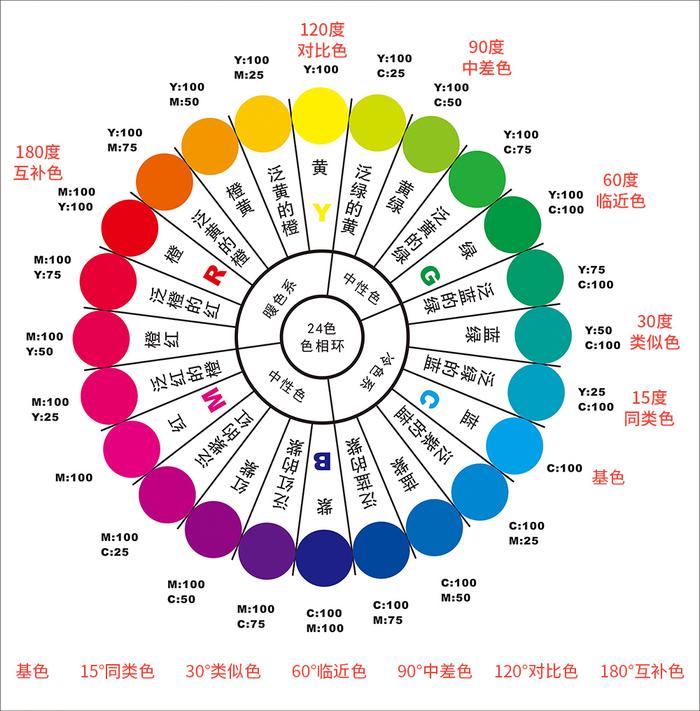
1、了解色环
在百度百科中,我们可以了解到色环是在彩色光谱中所见的长条形的色彩序列,只是将首尾连接在一起,使红色连接到另一端的紫色,色环通常包括12种不同的颜色。

注:这里说的色相环分为10、12、16、24、36等多个色相环,文章中我们以24色环介绍方法
2、了解什么是HSB
一个颜色由HSB构成,其中,H表示色相,S表示饱和度,B表示亮度
H色相,在0~360°的标准色轮上,色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、绿或橙色。黑色和白色无色相。在PS拾色器中,我们可以上下调整来确定索要的颜色的色相,即H确定一个数值,就是确定一个颜色的色相。
S饱和度,就是指色彩的鲜艳程度,也称色彩的纯度,数值为0时为灰色。白、黑和其他灰色色彩都没有饱和度的。在最大饱和度时,每一色相具有最纯的色光。取值范围0~100%。从PS拾色器中我们可以看到,向左颜色饱和度越低,向右颜色的饱和度越高,就是说S数值越小,颜色饱和度越小;S数值越大,颜色饱和度越大。
B亮度,是色彩的明亮度。为0时即为黑色。最大亮度是色彩最鲜明的状态。取值范围0~100%。在PS拾色器中,越向上,颜色亮度越高;越向下,颜色亮度越低,就是B数值越小,颜色亮度越小;B数值越大,颜色亮度越大。
3、几个合理的配色方案
以二十四色相环为例,任何一色作为基色都可以把色相对的分为同类色、类似色、邻近色、中差色、对比色、互补色等类别。
由此我们我么可以找到最科学合理的颜色搭配方案。在确定基色后,我们可以找到它的同类色,临近色,对比色等;也可以通过基色的确定,来调整出柔和的渐变色,渐变色方案如同色系单色配色、同类色配色、类似色配色、邻近色配色、中差色配色、对比色配色、互补色配色。
4、通过色环+HSB进行科学选色
少啰嗦!!!直接看操作
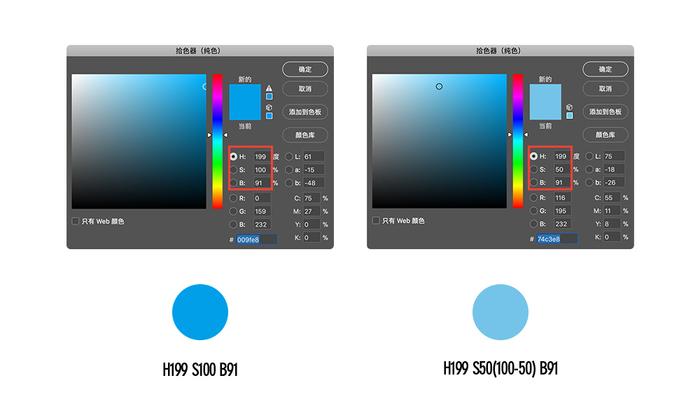
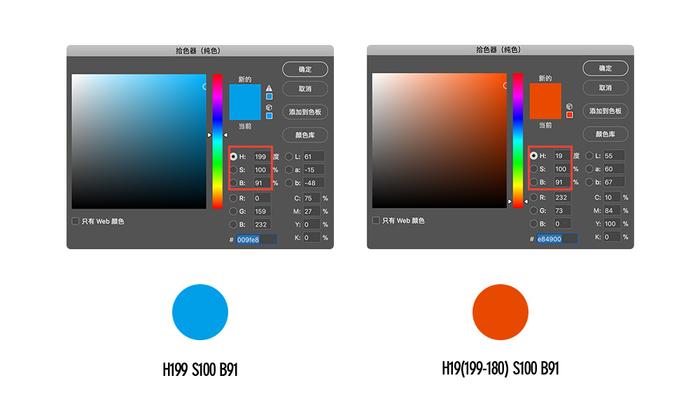
我们这里已HSB分别为199、100、91的蓝色为基色,来配比出其他配色
同色系色
是指同一类颜色,但是他们之间的饱和度不同,通过 S数值的调整,我们很容易得到基色的同色系色

同类色
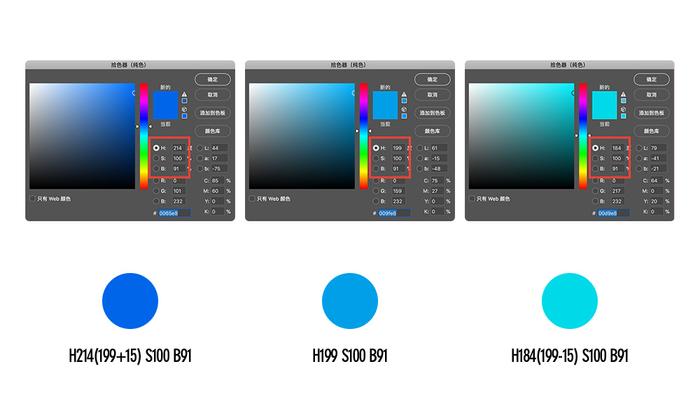
同类色是指色相中距离基色15度的颜色

类似色
类似色是指色相中距离基色30度的颜色
邻近色
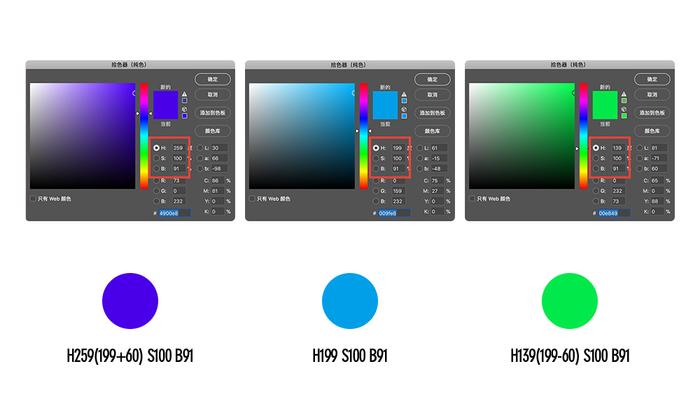
邻近色是指色相中距离基色60度的颜色

中差色
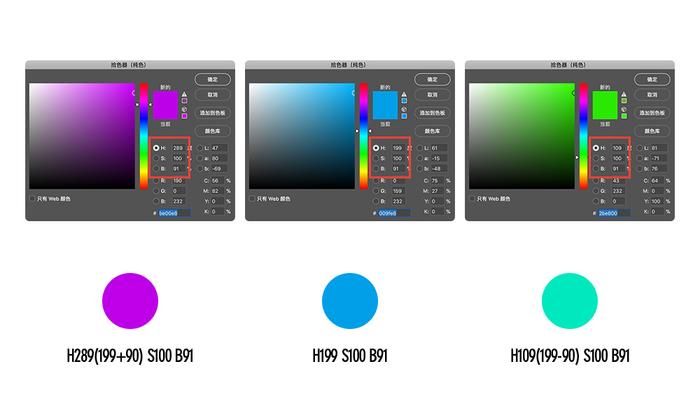
中差色是指色相中距离基色90度的颜色

对比色
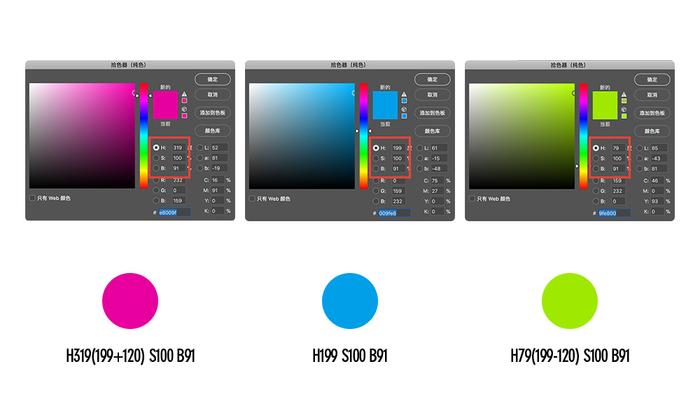
对比色是指色相中距离120度的颜色

互补色
互补色是指色相中距离基色180度的颜色

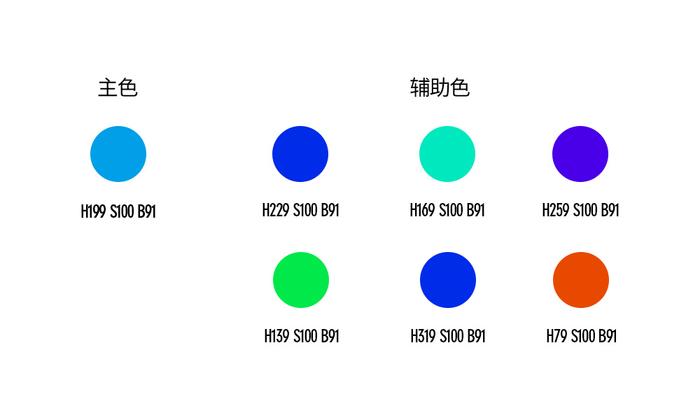
这样主题色我们确定后,就可以选择上面的类似色、邻近色、对比色作为配色中的辅助色使用

5、选用颜色组成柔和渐变色
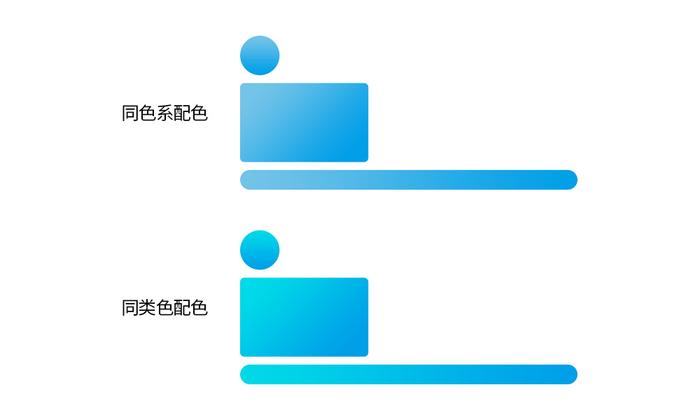
渐变配色也可以用这种科学的方法找到合适的两种颜色进行配色,这里列举同类色渐变配色和同色系渐变配色,感受下配色效果

注:这里一定要选择好合适的主色,合适的主色可以搭配出很好的渐变色效果,在这里只是向大家说明设计的技法。
更多的设计、修图咨询及找资源,上资源库!微信公共帐号:PS-zyk