大数据可视化平台是通过三维表现技术来表示复杂的信息,实现对海量数据的立体呈现。可视化技术借助人脑的视觉思维能力,通过挖掘数据之间重要的关联关系将若干关联性的可视化数据进行汇总处理,揭示数据中隐含的规律和发展趋势,从而提高数据的使用效率。
在解决了海量数据分析耗时过长、挖掘深度不够、数据展现简单等问题的基础上,大数据可视化平台使人们不再局限于使用传统关系数据表来分析数据信息,而是以更直观的方式呈现和推导数据间的逻辑关系。总而言之,数据可视化是做大数据分析的一个很重要的手段。
WebGL光栅化数据渲染引擎,基于GPU渲染,GPU是数以千计的高效并行核心组成,在图像处理渲染方面有优势。浏览器对WebGL的越来越完善,,WebGL基于GPU渲染技术,支持海量数据的的动态渲染,
在对海量的遥感,气象等数据进行可视化渲染,分析时,我们选用了WebGL技术,满足对栅格数据在操作。同时栅格数据这些格点数据,在数据统计时更是对数以百万计的二维矩阵的运算分析,借助WEBGL GPGPU通用GPU计算功能统计运算。

互联网以其便利、快捷等现代特性,正成为人们获取信息最重要的途径,2D网页不再满足人们的需求,3D页面已然成为未来的趋势。
通过对数据信息更高层次的分析,挖据数据背后潜在的应用价值,借助WebGL三维可视化技术,以形象直观的3D动态图像来检索信息,提高用户的体验。
传统的Web3D解决方案主要依赖Flash,Java3D以及微软的Silverlight等技术。然而上述技术都存在一个共同的缺陷,难以支持Web端GPU加速,因而难以胜任大规模复杂3D场景的渲染。WebGL的出现解决了这一难题,WebGL是一种3D绘图标准,通过结合JavaScript和OpenGLES2.0来提供一种类似于OpenGL的API,并在Web端提供3D加速渲染功能,它完美地解决了现在Web交互式三维动画对插件的依赖和不支持GPU加速两个问题。
three.js是JavaScript编写的WebGL第三方库,提供了非常多的3D显示功能。three.js是一款运行在浏览器中的3D引擎,可以用它创建各种三维场景,包括摄影机、光影、渲染器、材质等各种对象,可以很轻松地创建3D动态画面。
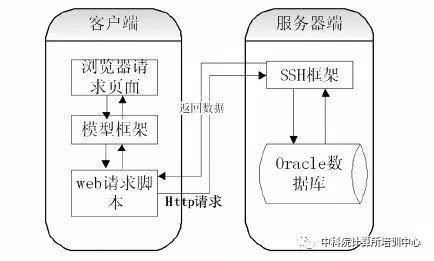
可视化是采用计算机图形学和图形处理技术将数据转换成图形或者图像显示出来的技术。可视化数据信息的展示要通过客户端和服务器,客户端发出请求时先通过模型框架,模型框架判断用户点击事件,通过HTTP协议向服务器发出请求。服务端接收到请求信息交由SSH框架进行处理,由框架向数据库访问数据,再把数据返回给客户端,客户端把数据填充到模型中,得到数据填充的模型要通过支持HTML5的浏览器渲染。

我们最常见或使用过的WebGIS系统是Google Map 、百度地图等地图系统,这些系统的技术发展也体现了整个WebGIS的技术发展方向。
在各个行业中WebGIS应用数据复杂度比大众化地图应用要复杂很多,在农业,水利,交通,国土行业等领域都具有自己特有的数据类型,数据分析模型,这些应用也逐步由CS架构转成BS的架构更好的服务大众用户。
中科院计算所培训中心
了解更多高品质课程











