作者:坂田miniStar
【写作说明】:PS强大之处就在于能达到很多其他软件工具达不到的效果,只需亿点点细节,就能给你意想不到的效果。
找素材&素材抠图处理
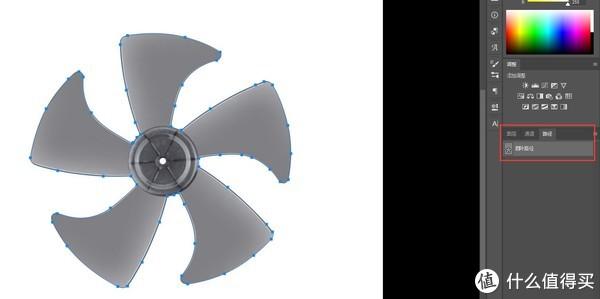
首先找一张风扇的素材

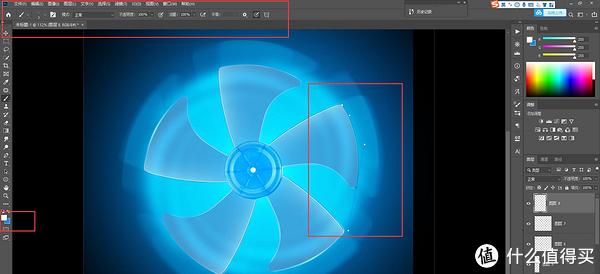
然后对将素材拖进到PS里进行抠图处理

钢笔扣完图我一般喜欢把路径储存下来以备后续所需

特效制作
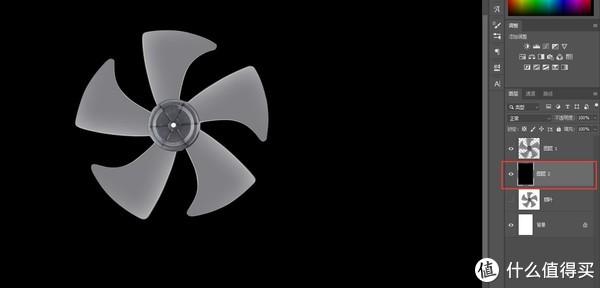
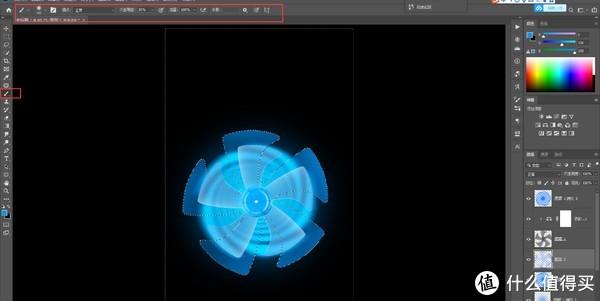
复制一层抠出来的扇叶,用使用选框工具直接框选出扇叶大小相仿的矩形

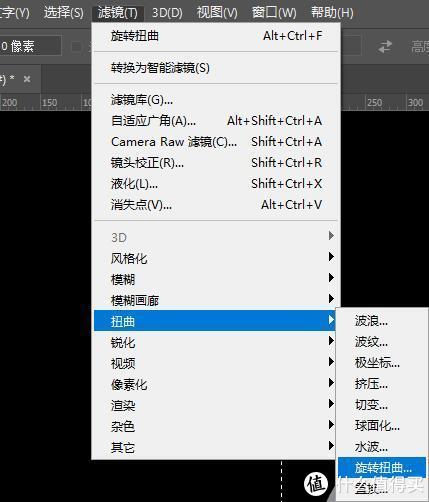
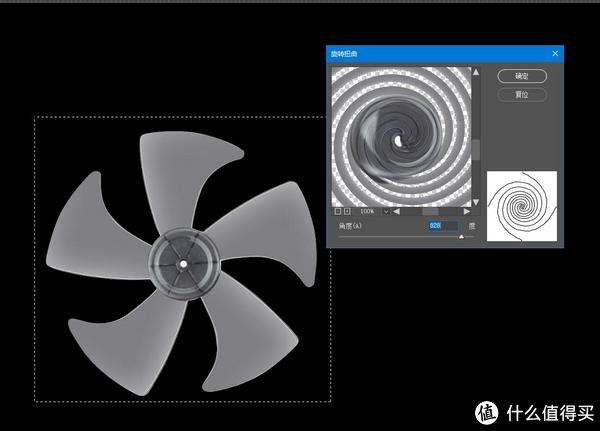
滤镜--扭曲--旋转扭曲


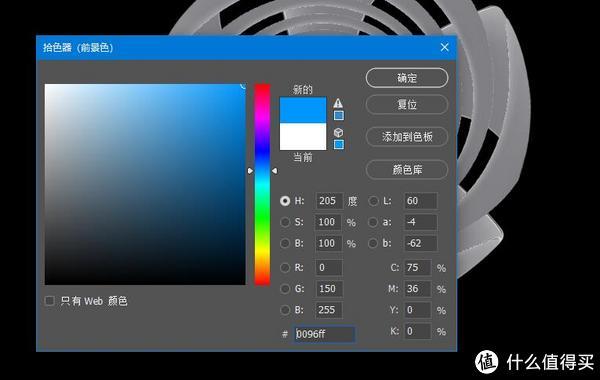
扭曲之后给扭曲后的图层填充蓝色偏青色一点

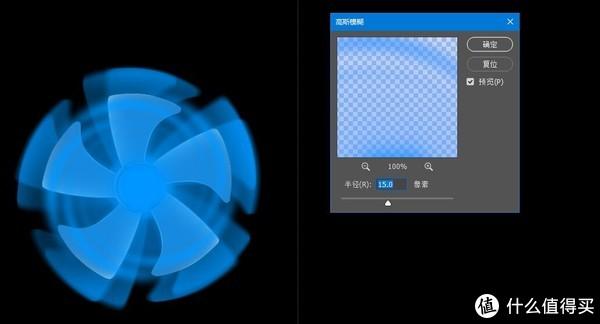
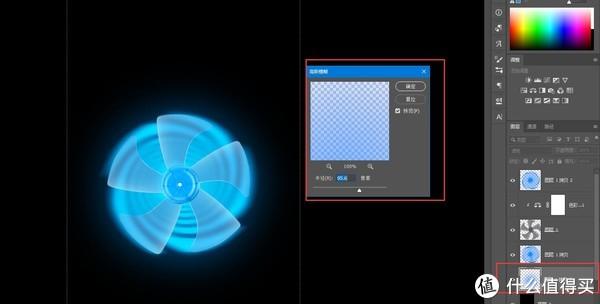
填充颜色之后对该图层进行高斯模糊

模糊数值本来设置的15,但是后来成图出来动感不够强
高斯模糊之后将该图层的图层模式改为“滤色”
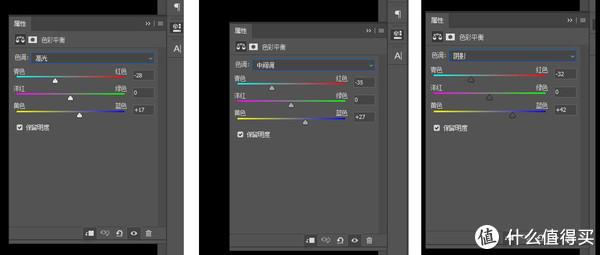
模糊之后我看着风扇灰灰的颜色在这蓝色中挺突兀,参照刚刚填充的颜色,使用色彩平衡,给风扇调一调色

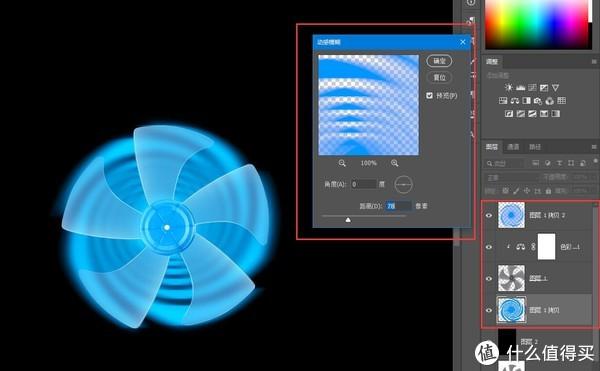
调色之后继续进行特效的制作,将刚刚高斯模糊之后的图层复制一层移动到风扇图层下边,然后在高斯模糊的基础上进行动感模糊

动感模糊的数值设置为78,角度设置为0,
动感模糊之后再次复制最初的高斯模糊后的图层,放到动感模糊的图层下边,再次进行一次模糊

这次模糊的目的就是使整个效果中心位置发亮,模糊数值开的较大,已经看不见最初的痕迹了
这样就算是做完了第一种动感科技的效果
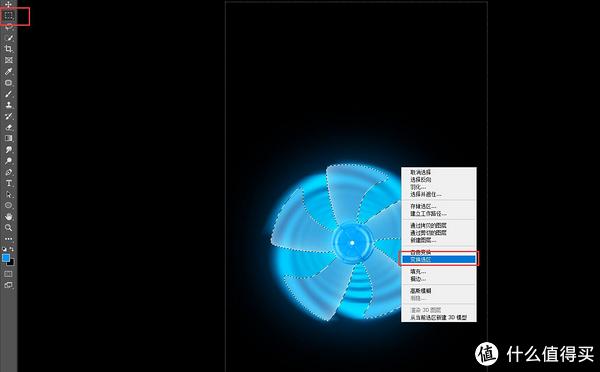
接着刚刚保存的路径就有用了,调取刚刚保存的路径,切换到选框工具,右键变换选区

放大一些选区,然后新建图层,使用刚刚填充扭曲之后图层的颜色作为前景色,用画笔边缘涂画该选区

涂画之后将图层模式改为“滤色”,然后复制一层,旋转一下角度

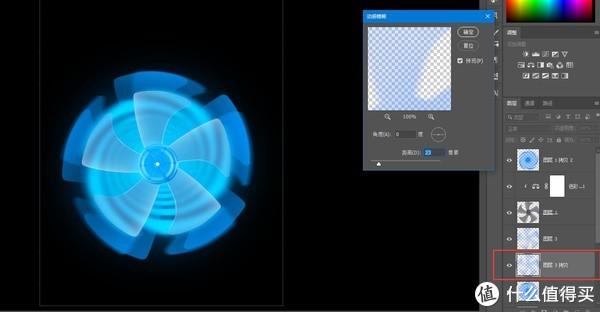
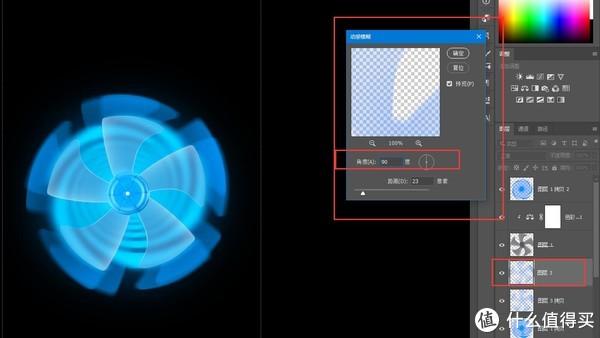
然后对这两个图层分别进行适当的动感模糊以表现正在旋转的动感

一个图层的动感模糊距离数值23,角度0

另一图层动感模糊距离数值不变,改变角度为90度,让两个图层的动感模糊错开
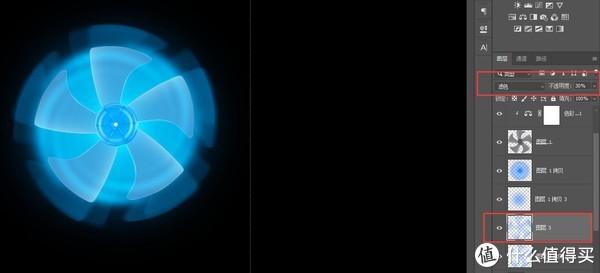
然后分别改变两个图层的不透明度和图层模式
 图层模式两个图层都改为“滤色”,一个图层的不透明度调整为30%
图层模式两个图层都改为“滤色”,一个图层的不透明度调整为30%
另一图层的不透明度调整为诶50%
调整完成之后我发现这两个图层扇叶刚刚放大的过大,跟背景的效果不在一个层次,我同时选中两个图层进行缩小

大概到这个效果整体的效果制作就差不多了
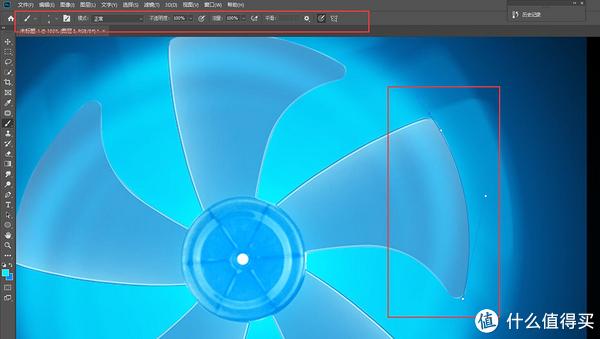
然后给扇叶边缘加上亿点点细节
首先用钢笔勾选一个扇叶边缘的弧度,调整到画笔状态下,画笔设置如下

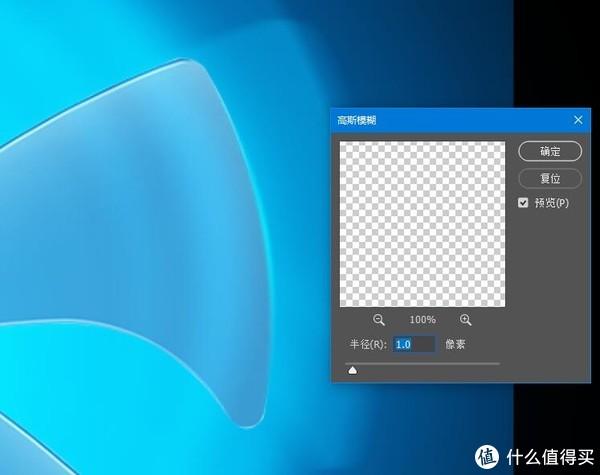
直接enter,就会出现一个亮条,这会前景色是吸取中间的比较亮的部分的色彩,对亮光条进行高斯模糊

同样的方法在间隔的选两个扇叶进行同样的操作

最终效果大概这个样子,虽然这几个扇叶边缘有亮光条,但是亮光条缺乏高亮的部分,所以继续加一条纯白色的亮光条

这是前景色是白色,画笔设置的大小也比刚才小一些,然后对画出来的白色细光条进行和上一次同样的高斯模糊,同样的方法给其他两边也加上类似的亮光条
背景处理
背景我就做了简单处理,加了一个颜色稍深一些的蓝色渐变

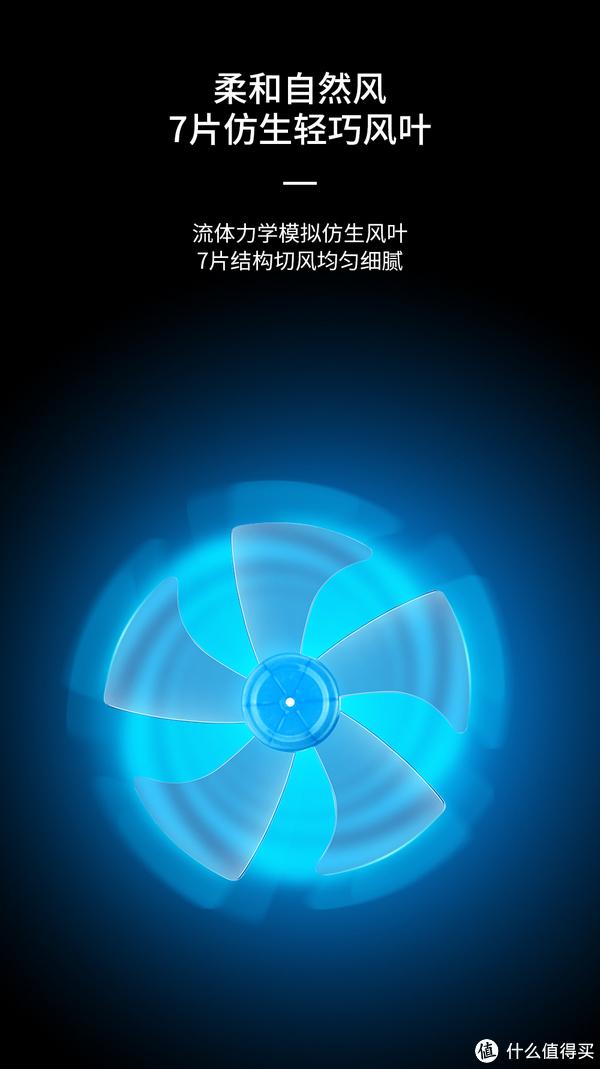
大概就是这个样子整体就算是完成了
最后加上文案

总结
这样效果的制作我觉得只要就是细节,细节做好了效果自然就出来了
什么值得买APP全网实时购物好价优惠











