作者:忙里偷闲读读书
大家肯定好奇过,为什么社区里有的大佬写的文章能够让文字变色,让标题有底色。然后就好奇的在社区中搜索一下,之后就发现了下边这些文章 。
然后发现,啊看不懂啊啊啊啊啊,
能不能来点简单的。
哈哈,我也一样。 今天暂且不把自己的学习体会同大家分享,也不深究如何优化投稿的CSS样式。
今天只学一点,如何让社区投稿的文字变色,这边教两种方法
第一种方法:和大佬一样利用Markdown语法实现
首先是必要的CSS样式转换插件是 Markdown here ,目前官网是访问不了,不过可以去第三方网站下一个
这边是我下载的地址,里面有安装教程,在开发者模式安装即可:
安装好之后,在浏览器的右上方会出现一个类似米家的标志。

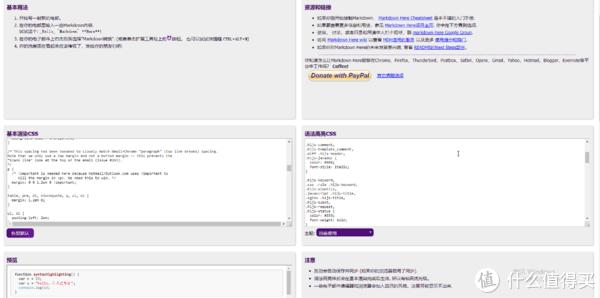
右键这个图标,点击“选项”,可以进入编辑界面。

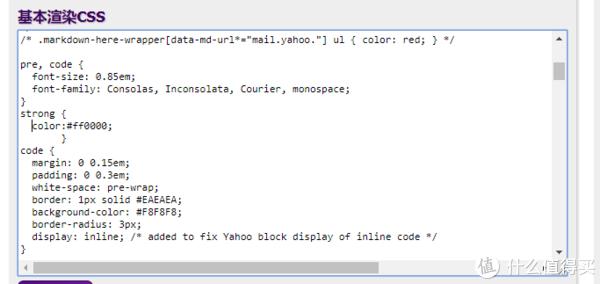
简单的方法,一是寻找现成的CSS样式复制到“基本渲染CSS”位置(上面青峰King大佬的文章中有分享),对于需要变色的文字添加加粗标记(在文字的前后加上两个星号)。

稍微麻烦点,或者说只想让文字变色,只需要在基本样式中输入strong { color:#ff0000; }即可,颜色可以根据自己需求替换。同样对于需要变色的文字添加加粗标记。

然后点击米家的标记进行渲染即可。
第二种方法:直接使用HTML语言
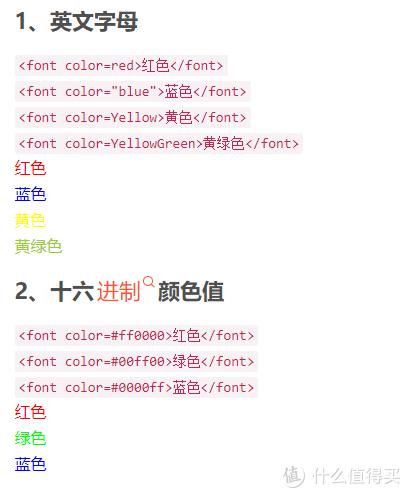
因为,Markdown中是支持插入原生的HTML代码的。所以我们只要在前后用font做好标记,
具体如下面截图所示,如果对颜色不满意,可以自行去找择十六进制的颜色

输入完后,同样使用MarkdownHere插件进行渲染,颜色就变化了。这边引用下大佬的gif。

注意事项:
1、因为和编辑器系统本身的编辑器有一定冲突,建议等渲染完成后,再进行插入图片、链接、商品的操作,否者可能出现乱码。
2、尽量不要渲染完成再转换回去,有的时候会出现排版混乱的情况。
3、今天这边的干货很少,建议还是好好拜读下大佬的文章。Markdown语言的CSS美化,在值得买、微信公众号、简书、小红书以及各大笔记平台都能够使用,还是值得掌握的一门技术(关键是简单)。











