来源:映维网 作者 黄颜
由于多个原因,开发和调试WebXR体验相当困难,如你必须拥有一款XR设备;特定平台缺乏对XR设备的支持(如macOS);经常需要戴上和摘下头显不是什么舒适的过程;为了令他应用程序支持各种形状参数,你必须拥有一系列的设备:移动头显,系留设备,三自由度,六自由度…
所以,Mozilla日前正式发布了一个用于帮助创建WebXR内容的WebXR模拟器浏览器扩展。对于这个扩展,Mozilla希望能够帮助解决大多数的问题。

WebXR模拟器扩展能够模拟一系列的XR设备,这样你可以通过桌面浏览器进入沉浸式VR模式并对WebXR应用进行测试,无需启动任何XR设备。
这个扩展基于WebExtensions API,所以它支持火狐,Chrome,以及其他兼容这个API的浏览器。
1. 如何使用?
从扩展程序商店下载安装这个扩展程序(火狐,Chrome)启动WebXR应用程序,如这个Three.js示例。你会注意到应用程序检测到你已经拥有一个VR设备(模拟),它将允许你进入沉浸式(VR)模式。
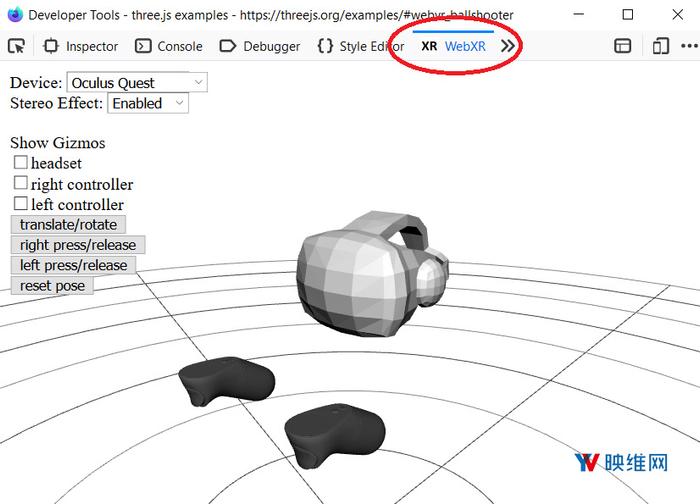
3.打开浏览器开发者工具中的“WebXR”选项卡(火狐,Chrome),并控制模拟设备。你可以移动头显和控制器,并点击控制器按钮。然后,你将可以看到相关的操作反映在WebXR应用程序中。

2. 接下来的计划?
这个扩展依然是位于早期的开发阶段,而Mozilla计划了一系列的未来功能,包括:
记录和重放XR设备的操作和移动,这样你就不必在每次测试应用程序时复制它们。你同时可以与他人共享集成新的XR设备支持通过标准游戏手柄(如Xbox或PS4控制器)来控制头显和控制器,或将智能手机用作三自由度设备其他
Mozilla希望大家能够积极提供反馈建议。你可以加入GitHub并进行讨论。
原文链接:https://yivian.com/news/66358.html











